Re-Elect Alderperson Andre Vasquez
Campaign Website for the 2023 Chicago Municipal Election
Project Summary
The 2023 Chicago Municipal Elections were approaching for the Mayor of Chicago, City Clerk of Chicago, City Treasurer of Chicago, and all 50 members of the Chicago City Council.
I was approached by the Andre Vasquez campaign to revamp their website. I live in the 40th Ward and am passionate about volunteering and offering my skills in product design to make a positive impact in my community.
I worked alongside Alderperson Vasquez, the Campaign Manager, and Deputy Campaign Manager. In the end, we completely overhauled the website to match the campaign’s message and vision.
Brief
Revamp the andrefor40th.com campaign website.
Roles
- Responsive Web Design
- UX Designer
- UI Designer
- Web Developer
Deliverables
- Site Map
- High-fidelity mockups
- HTML/CSS
Research
I previously volunteered for then candidate Andre Vaquez in 2019 where I managed the website for the campaign. I discovered that the site had moved from WordPress to another platform. This change resulted in the new site being created from scratch since the two platforms were incompatible. Reviewing the site, I created a list of problems and solutions to address these issues.
Findings
- The site was not mobile-friendly.
- Pages were inconsistent with content. Some had extremely long copy while others didn’t have enough.
- Navigation was difficult.
- Volunteer forms were confusing to fill out.
- Pages lacked visual elements and photography.
Proposed Solutions
- Create a new sitemap that reflects the message of the campaign.
- Create a custom website theme. The default offerings from the current platform didn’t match the campaign’s branding.
- Create copy based on the new sitemap.
- Gather photography to use throughout the site.
Emapthy For Our Neighbors
The 40th Ward is one of the most diverse municipalities in Chicago. We wanted to make sure that the new website would have content that best represented this diversity. Traditionally, Municipal Elections in Chicago have a low turnout and we wanted to let neighbors know that their voice truly matters.
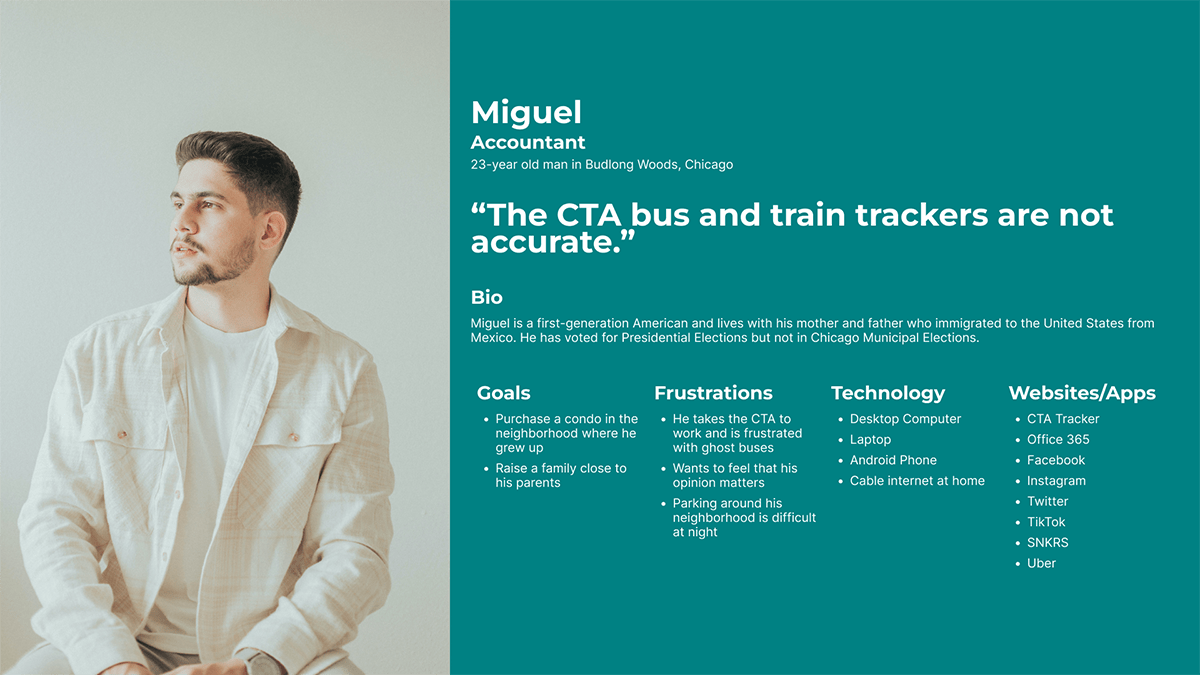
After meeting with campaign staff and volunteers, I came up with the following personas for individuals from our community.
Building A New Sitemap
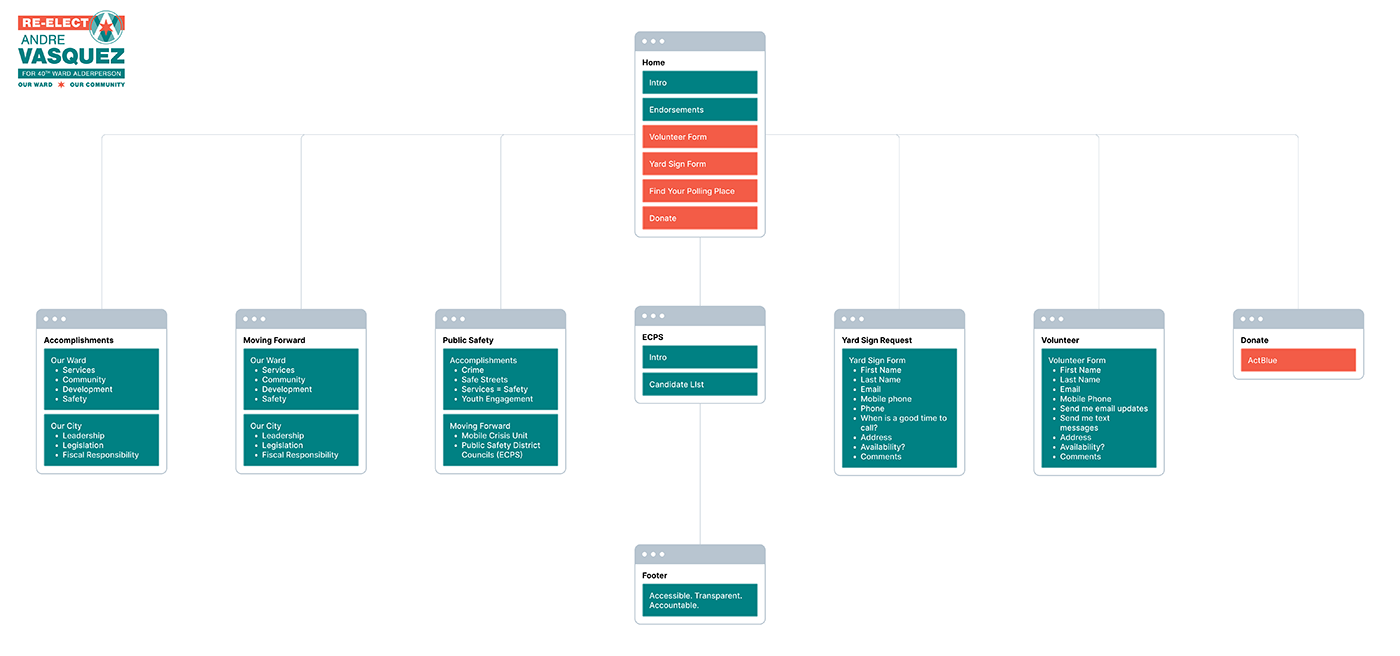
Alder Vasquez, the campaign manager and I created this site map (Figma). We discovered that:
- The site should tell a story from what was accomplished in Andre’s first term in office, goals for the next term, and how we’re going to achieve those goals.
- Copy should be created in consumable blocks.
- Yard sign and volunteer forms need to easily accessible.
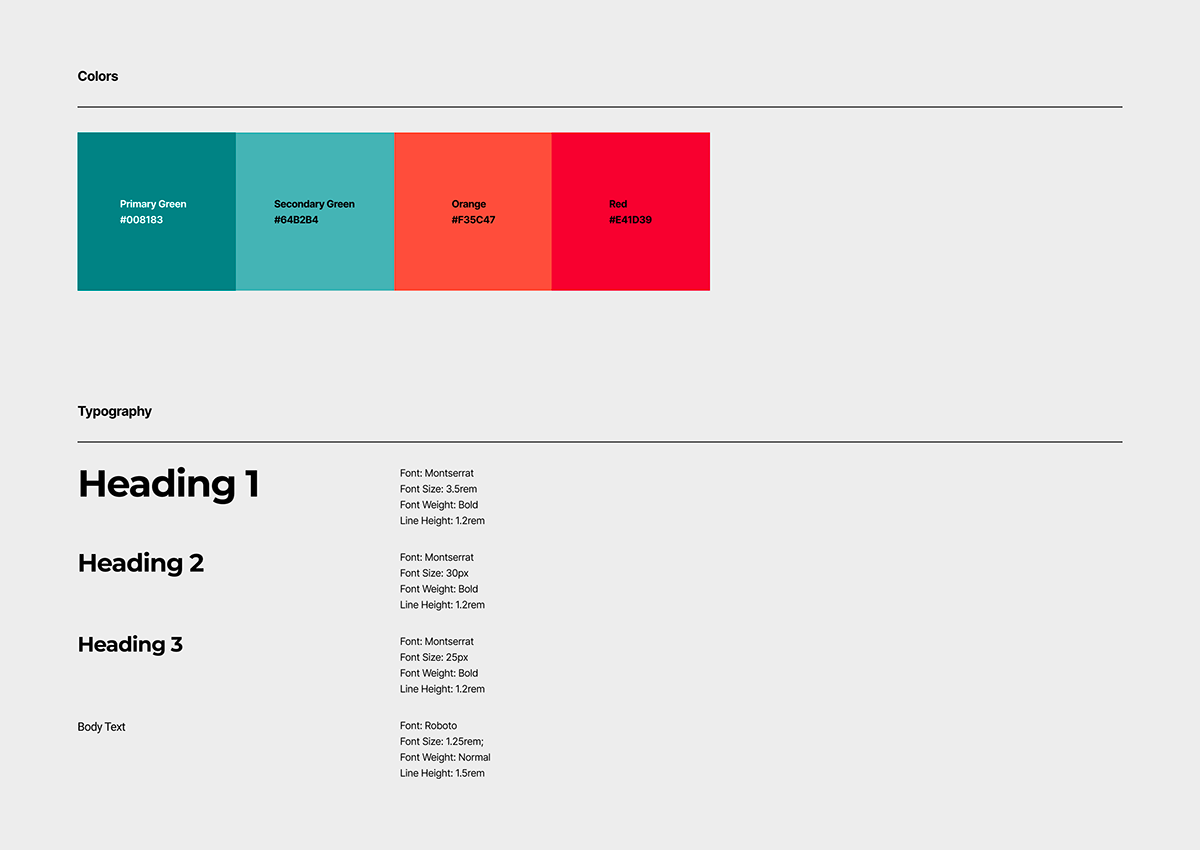
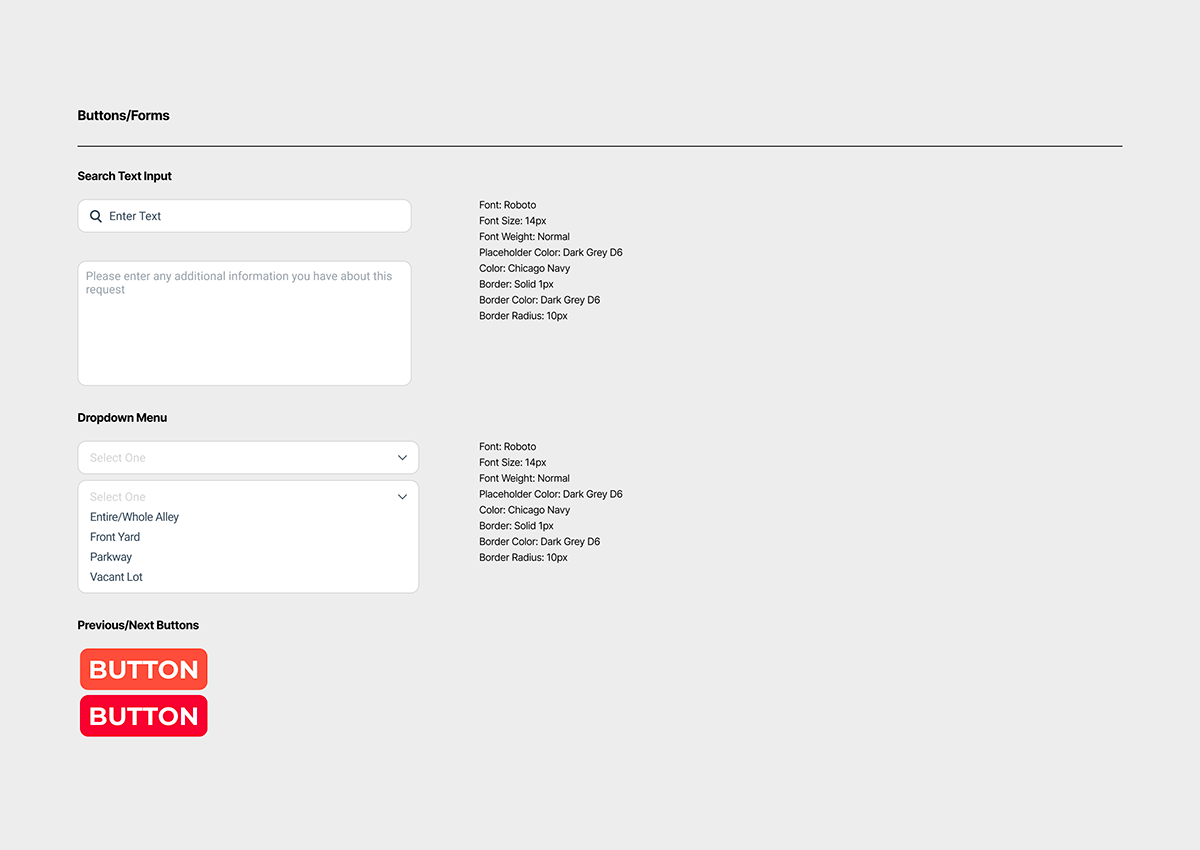
Andre For 40th Style Guide
A style guide was created for volunteers and staff to use when creating assets.
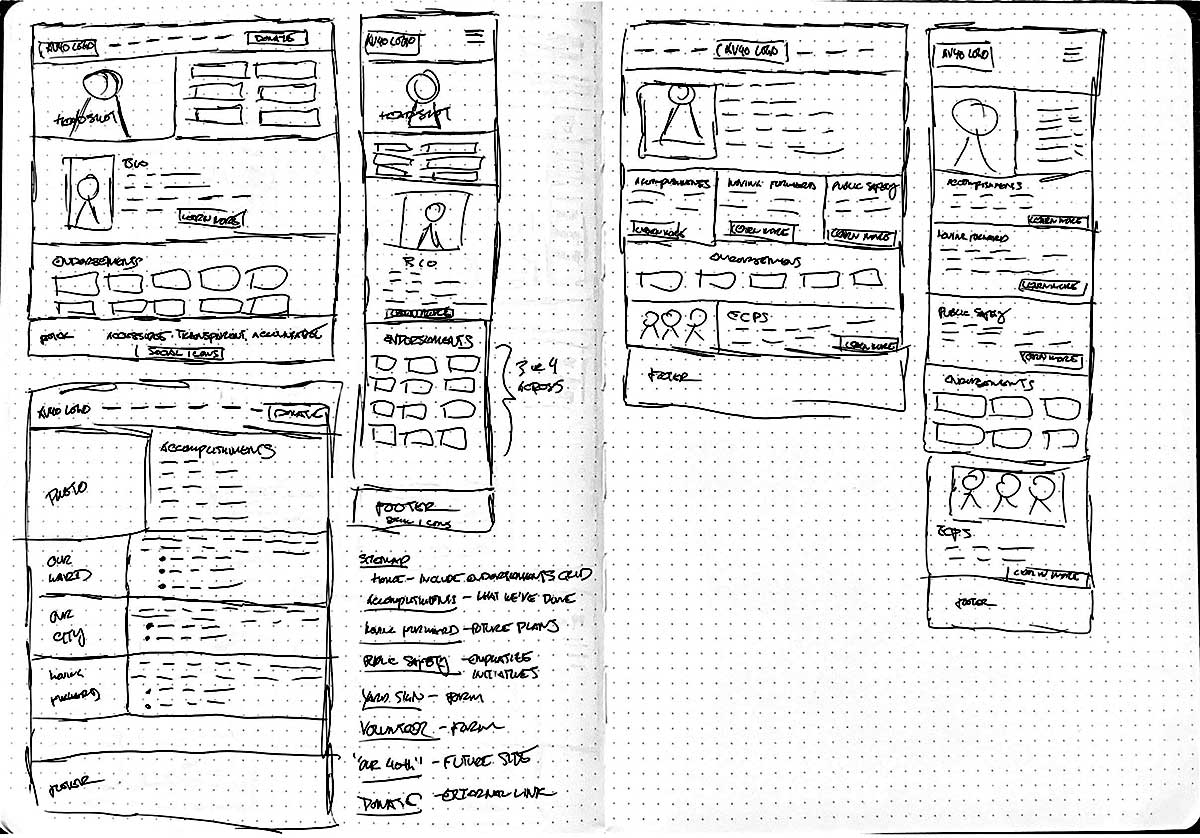
Visualizing The Process
Through making quick rough sketches, I started to visualize what common elements we could share across the sub-pages of the site and how to break up the copy into digestible blocks.
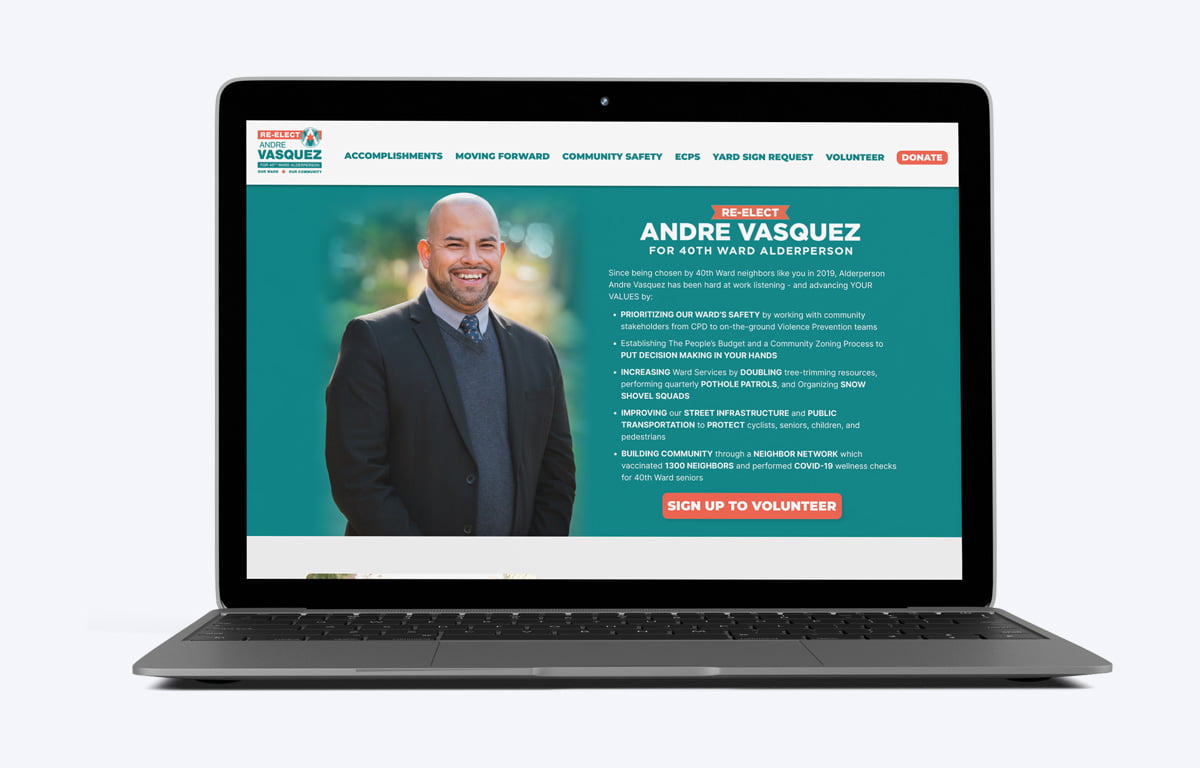
Creating A Prototype

Optimize User Flow
Learning from the previous website, we paid close attention to making sure that the site was easy to navigate and that the campaign’s message was clear and simple. We wanted neighbors to know what Andre had accomplished, where we were going, and what was next.
Improving The Mobile Experience
The theme for the site was designed to optimize both mobile and desktop experiences. Our goal was to streamline the flow in a forward motion with the ultimate goal of recruiting volunteers to join the campaign.
Summary

Post Launch
Andre received nearly 78% of all votes from our ward to win the election. Only through volunteering was I able to come across an opportunity like this and I’m grateful to have participated. I’m always happy to be able to lend my experience in creating digital experiences to help others.
Takeaways
1. Great Content Make Great Websites
Although it should go without saying that photos and copy are important assets to websites, it’s critical to make a website stand out from the others. Our campaign had amazing photographers and copywriters really came through.
2. Look Into The Platform More
Moving to a new CMS platform did make things more difficult, but it did offer some options that we did not have before. I’d like to spend some time to research what other options are offered and how we can implement the tools they offer if we need them in the future.